最近一直在做weex的调研工作,整理之后给公司做了一次技术分享。
分享内容如下:
1:Weex是什么?
2: Weex目前能做什么?
3: Weex 如何调试
4: 剖析一下Weex原理
5: 跨平台通用组件
6: Weex的未来发展
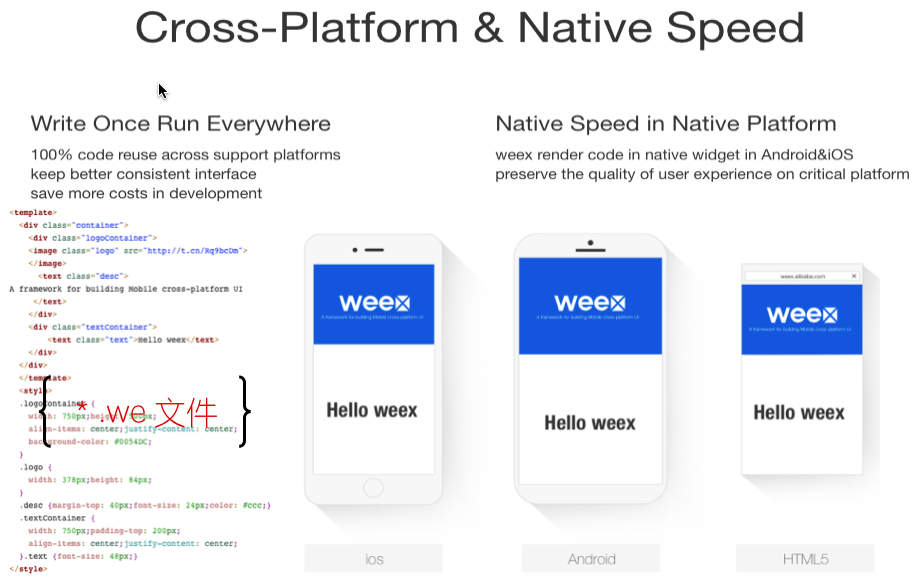
1:weex 是什么?
进入到官网:,简单明了的几个词,揭开了weex的神秘面纱 : write once run everywhere && Native Speed in Native Platform。

2: Weex目前能做什么?
我觉得weex还处在高速发展的一个情况,目前而言还是有很多缺陷,不管是weex 的 issues 还是 weex 的 gitter 聊天室里都不断的有人提出一些关于weex的问题。对于开发简单的逻辑不复杂的app项目,我觉得weex已经完全可以满足你的需求了。我相信weex后续会慢慢的完善起来,对于开发复杂的应用也终将变成可能。我也利用weex快速的开发了一个简单的点餐app应用,确实让我体会到开发速度之快,如图:

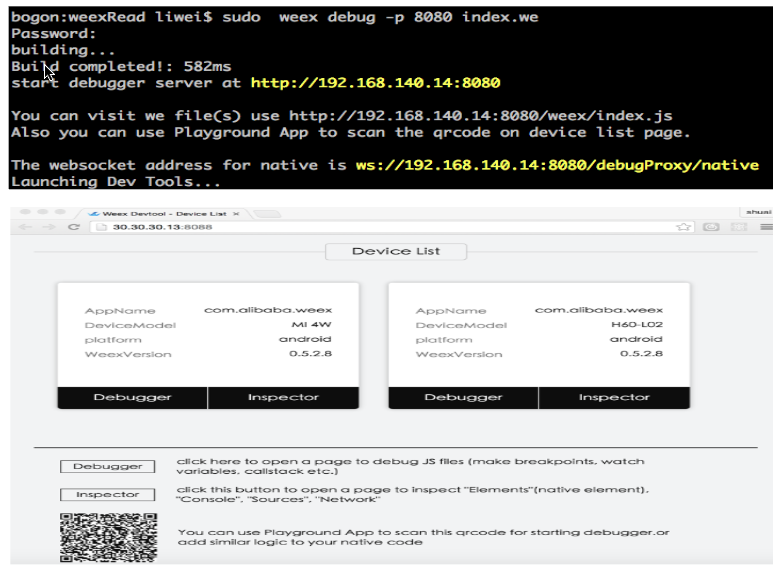
3: Weex 如何调试?
weex 的调试也非常的方便,直接用 weex-devtool 神器就可以了,教程如下:
weex 调试神器:

4: 剖析一下Weex原理
weex 对动态化原理方案的思考一:
weex 对动态化原理方案的思考二:
weex 对动态化原理方案的思考三:
weex 动态技术方案原理:
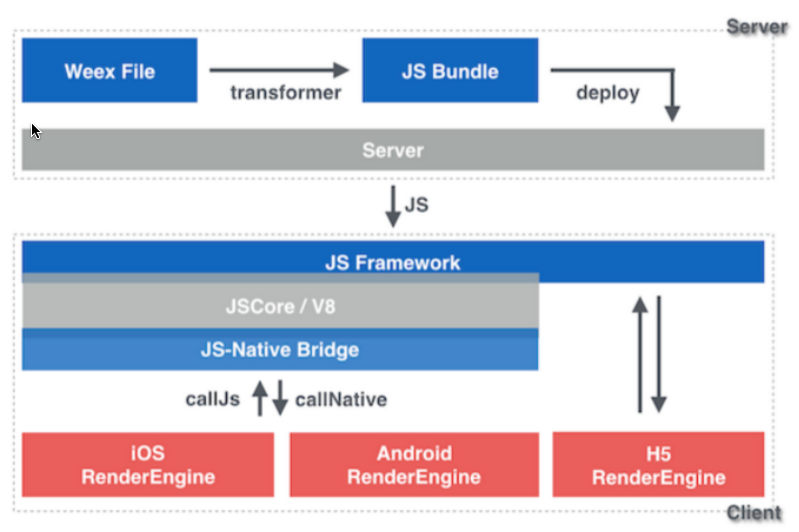
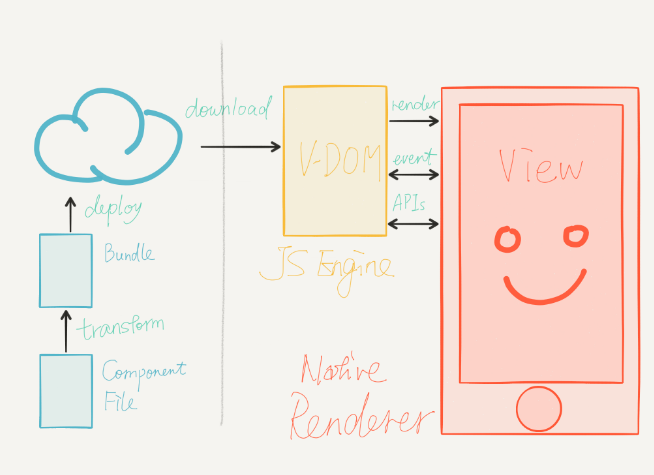
weex 详细原理流程图如下:


weex 能让一套代码能做成 native 级别的app,主要是做了三件事:
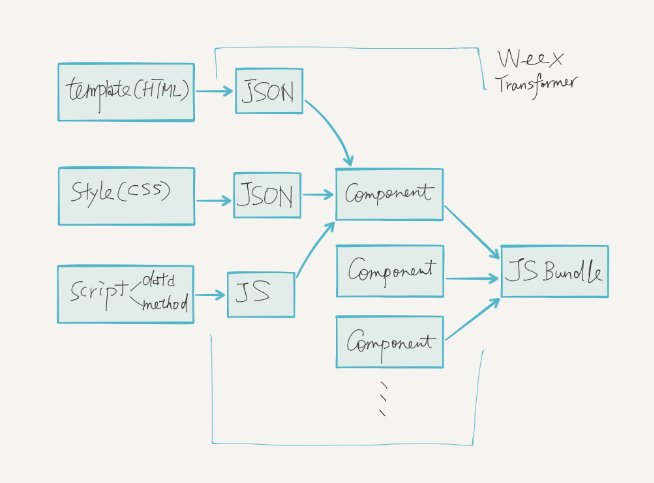
- 在本地用一个叫做 transformer 的工具把这套代码转成纯 JavaScript 代码
- 在客户端运行一个 JavaScript 引擎,随时接收 JavaScript 代码
- 在客户端设计一套 JS Bridge,让 native 代码可以和 JavaScript 引擎相互通信

整个 Weex 的工作原理大致可以用一张图:

5: 跨平台通用组件
我觉得 weex的跨平台通用组件 有可能会成为一个商业化的市场,如果阿里后续把 weex组件做成商业化的形式,可能会带来很多商机,有可能会有公司单独出来做weex通用组件来赚钱,值得期待。我感觉weex正是想依靠开源的力量把weex的整个组件化生态圈丰富起来。
如图所示:

6: Weex的未来发展
对于刚过去的ningJs大会上,尤雨溪宣布联手 Weex。我想现在终于可以明正言顺的叫它:"vue-native" ,哈哈哈~~~


==============weex 相关知识===================
weex 文章:
weex 调试:
weex 文档:
weex中使用数据流工具Vuex实践 :
weex交流室:
==============大神的新浪微博====================
尤雨溪:
勾股:
鬼道: